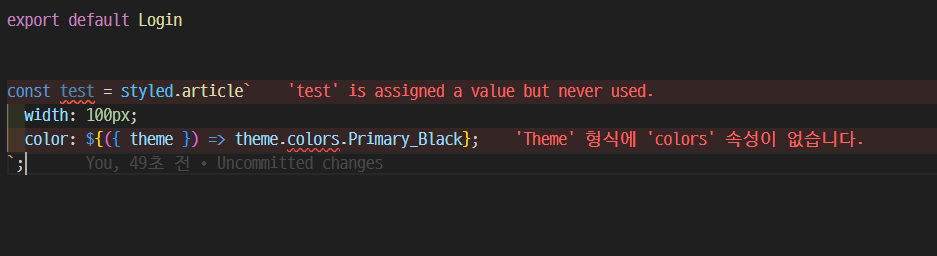
scpt라는 축약어를 써서 theme을 분명히 올바른 방법으로 사용하려고 하는데, 아래와 같은 문제점이 발생했습니다.

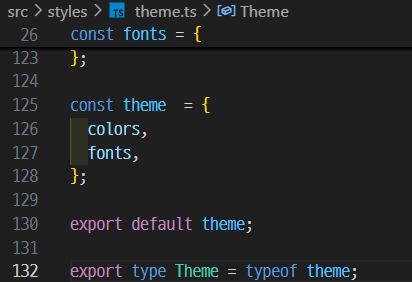
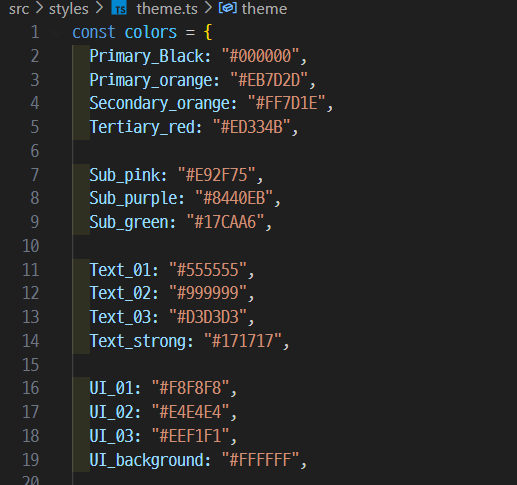
theme 자체를 제대로 정의해두지 않은 것이 원인인가 싶어 파일들을 잘 살펴보았습니다.


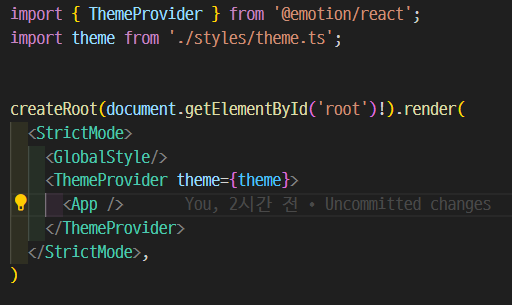
하지만 전 theme 속성들을 잘 설정해두었고, ThemeProvider를 사용해 제대로 넘겨주기도 했습니다.
그래서 원인은 다른 곳에 있다고 판단하고, 해결 방법을 다방면으로 찾아봤습니다.
우선 늘 그렇듯이 타입스크립트를 사용 중이기 때문에, 타입스크립트와 엮인 문제인 것 같아
Emotion theme TypeScript 라는 세가지 키워드를 통해 이곳저곳 검색해봤지만, 대부분 비슷하지만 styled-components에서 적용되는 해결 방법을 소개하고 있었습니다. 그 해결방법을 정리하면 다음과 같습니다.
1. 어디든 아무 이름으로(styled.d.ts 를 자주 사용) .d.ts 파일을 만든다.
2. 그곳에서 theme을 위한 타입 정의를 해준다. (d.ts 안에서는 선언부만 포함! 구현부는 포함 되지 않음)
import "styled-components" declare module "styled-components" { export interface DefaultTheme extends Theme{ color : { ...내용들 }, font: { ...내용들 } } }여기서, extends Theme은 아래와 같이 theme.ts 파일 내에서 만들어진 타입이다. 이 타입을 이용해 기존의 DefaultTheme interface를 확장시킨다.
혹은, extends를 할 필요 없이 그냥 DefaultTheme 안의 내용을 저 .d.ts 내에서 일일히 정의해도 되긴 한다.
위의 방법은 "styled-components'를 사용하는 typescript 환경에서 잘 적용합니다.
하지만 저는 "emotion"을 사용하는 typescript 환경입니다.
emotion 사용하는 typescript 환경에서 theme 제대로 적용시키기 (+ 자동 완성)
위의 방법에서 emotion에 맞게 포팅만 하면 끝납니다.
우선, 맨 처음에 에러 문구를 보면 "Theme 형식에 ~~ 속성이 없습니다" 이므로, Theme 을 정의해야할 것 같네요.
또한, <ThemeProvider>를 제공해주는 곳은 styled-components가 아니라 @emotion/react 입니다. 이에 맞게 변경도 되어야 할 것 같아요. 최종적으로 해결한 방법은 다음과 같습니다.

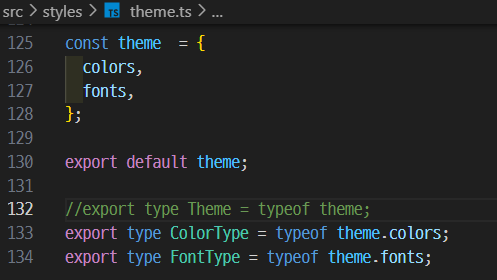
1. 일단 colors, fonts의 타입을 만들고 export 합니다.
2. 아래와 같이 .d.ts 파일을 작성합니다 (저는 emotion.d.ts 라는 이름으로 작성했습니다.)
import "@emotion/react";
import { ColorType, FontType } from "./theme";
declare module "@emotion/react" {
export interface Theme {
colors: ColorType,
fonts: FontType
}
}
이렇게 하니까 모든 문제가 해결되었습니다! 자동 완성도 잘 되네요 굿 👍👍
'Develop > Frontend' 카테고리의 다른 글
| HTTP 그리고 Socket (Web Socket, 웹소켓) (2) | 2024.12.27 |
|---|---|
| 퀴즈! 렌더링이 되지 않는 이유는? (Uncaught TypeError) (0) | 2024.11.19 |
| React + Typescript 설치 시 생기는 에러 해결 (1) | 2024.11.10 |
| Next.js 톺아보기 (3) | 2024.11.04 |
| state 변경에 따른 리렌더링, useEffect, setTimeout 이해하기 (0) | 2024.11.04 |